這篇介紹 API 服務整合
若頁面內容不全靠 SSR 產生,部分頁面資料得透過瀏覽器向第三方、自架 API 後端抓取,會碰到跨域 + CORS 問題。
為什麼需要特別處理跨域請求?
瀏覽器為了防止惡意網站竊取資料,採用同源政策,防止惡意網站 B 竊取你在 A 站的 Cookie,像是藉由你已登入 Amazon 的 Cookie,盜用身份買東西。
「同源」定義很簡單,以下三個參數都相同
[protocol]://[domain]:[port]
白話說,當你在 https://www.example.com/product.html 頁面
嘗試對以下路徑發出請求,都違反同源
乖孩子遵守同源,不會被打
第一關考驗沒過,這時請求會遵循 CORS 規則,打第二關
我們可以透過上一章「反向代理」直接處理同源,就先不用討論 CORS 規則。
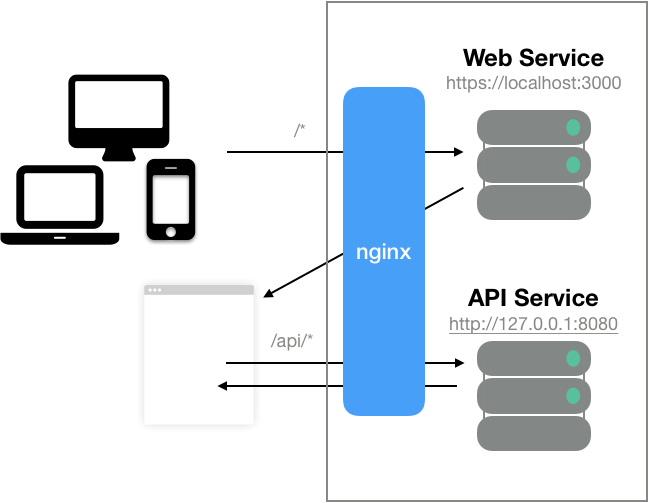
首先第一種 - Reverse Proxy

在 nginx.conf 設定 api 反向代理,讓同一個網域下
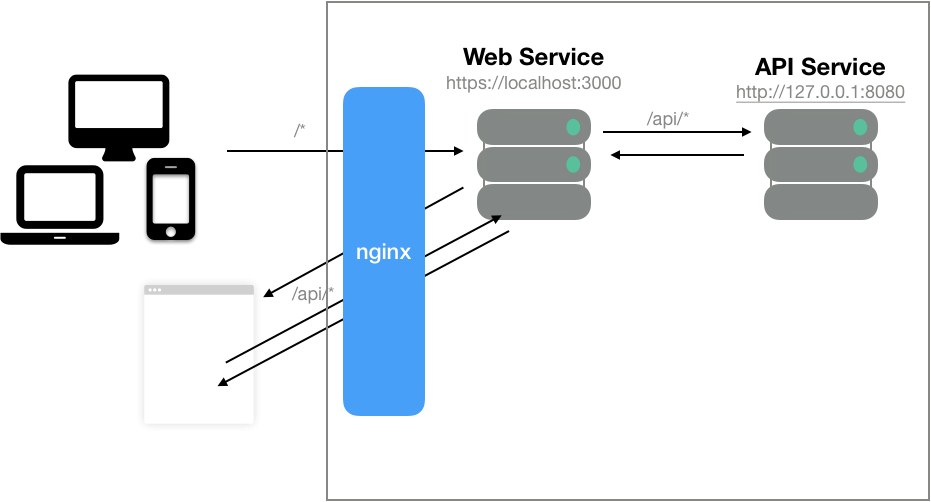
/api 請求轉給 API Service (可能是 Node Server 或其他語言寫的 API 服務)第二種,透過 Nuxt 做 Proxy - @nuxtjs/proxy

nginx 設定同上一篇,domain 下所有請求都轉給 Nuxt
Nuxt 再透過 proxy module (@nuxtjs/proxy),把 /api 請求轉發給另一個 API Service
安裝 @nuxtjs/proxy,nuxt.config.js 設定 @nuxtjs/proxy
{
modules: [
'@nuxtjs/proxy',
],
proxy: [
// Proxies /api/products/*/**.json to http://127.0.0.1:8080
'http://127.0.0.1:8080/api/products/*/**.json',
]
}
兩種做法都可以符合同源政策,至於優缺比較
以前端角度偏好 @nuxtjs/proxy (設定不需要透過 DevOps 或後端),但也因所有 API 請求得透過 Nuxt,會造成效能瓶頸。
若有公司有 DevOps 或其他人管機器,請人設定反向代理會比較好。
